Article invité rédigé par Aurélie, Développeuse Web !

Lorsque l’on à un site ou blog sous WordPress, après l’avoir sécurisé pour éviter qu’il ne se fasse pirater, il est important de s’attaquer à une autre tâche importante : l’optimisation des performances de son site.
Pourquoi ?
L’utilisateur est ROI
D’une part, pour le visiteur. Si le site met plus de x secondes à se charger, le visiteur va se sentir frustré et ne tardera pas à le quitter. Vous pouvez regarder vote taux de rebond, s’il est élevé alors cela peut signifier qu’il faut que vous optimisiez votre site.
Il est loin le temps ou on avait une connexion à internet en 56K et que l’on attendait plusieurs secondes voir minutes avant de voir s’afficher les images sur un site internet.
À l’heure actuelle, nous sommes habitués sur internet à trouver rapidement ce que l’on cherche.
Pour le SEO
Vous devez déjà le savoir, mais les moteurs de recherche incluent dans leur algorithme une partie sur la vitesse de votre site. Google le dit lui même, accélérer la vitesse de chargement de son site est important.
Pour résumer, optimiser la vitesse de chargement de votre site :
- peut améliorer la position dans les moteurs de recherche
- peut réduire le taux de rebond
- peut augmenter le nombre de pages vues
- peut augmenter le temps qu’un visiteur passera sur votre site
- évitera à votre visiteur de se sentir frustré
Comment savoir si mon site a besoin d’être optimisé ?
Il existe des outils en ligne permettant de tester les performances de son site.
Personnellement j’utilise toujours GTmetrix, c’est mon préféré, et Pingdom qui est facile et léger.
Grâce au test de performances, je sais quelles sont les performances actuelles de mon site et en en refaisant un après mes modifications je saurai si j’ai effectivement allégé mon site, si je dois encore optimiser certaines parties de mon site …
Tests de chargement du site
Faisons un test de performances du site de Miss SEO Girl afin de voir s’il y ou pas des améliorations à faire.
Pingdom :
P.S. Pingdom semble être payant maintenant donc je ne conseille que GTmetrix
GTmetrix :

 Grâce à ces 2 tests de performances, on peut voir en un coup d’œil que la page “à bien mangé à la cantine”, elle fait 2.3Mo d’après Pingdom et 3.13Mo d’après GTmetrix, et il y a entre 135 et 158 ressources demandées sur cette page d’accueil.
Grâce à ces 2 tests de performances, on peut voir en un coup d’œil que la page “à bien mangé à la cantine”, elle fait 2.3Mo d’après Pingdom et 3.13Mo d’après GTmetrix, et il y a entre 135 et 158 ressources demandées sur cette page d’accueil.
Je pense qu’il va y avoir moyen d’améliorer les performances du site avec quelques plugins et modifications.
On peut constater également que le site de Miss SEO Girl n’a pas de problème d’optimisations d’images, donc mon petit doigt me dit qu’elle a soit déjà installé WP Smush IT ou bien un plugin de cache comme WP Super Cache.
Dans la suite de cet article, je vais vous présenter des plugins à installer et des modifications à faire, attention après chaque installation de plugin ou modification de fichier, je vous conseille de bien tester votre site sur plusieurs navigateurs, afin de tester s’il n’y a pas de régressions.
En cas de problème il suffit de désinstaller le plugin qui poserait problème ou de faire un retour en arrière sur la modification effectuée.
Après chaque modification, je vous conseille d’exécuter un test sur GTmetrix par exemple afin de voir si la modification à ou non permis de réduire la taille de votre site et de réduire la vitesse du chargement.
Plugins
Tes images, tu optimiseras
En premier lieu lorsque l’on s’attaque à la vitesse de chargement de son site, il faut penser à ses images.
 Si ce n’est pas déjà fait, je vous invite à installer l’extension WP Smush.it (anciennement Yahoo SmushIt!) qui optimisera la taille des images que vous allez uploader sur votre site et mettre dans vos articles.
Si ce n’est pas déjà fait, je vous invite à installer l’extension WP Smush.it (anciennement Yahoo SmushIt!) qui optimisera la taille des images que vous allez uploader sur votre site et mettre dans vos articles.
Vous pouvez ensuite lancer une optimisation de vos images en allant dans la section “Medias”, “Bulk Smush.it” et en cliquant sur “Run all my images through WP Smush.it right now”.
À noter que plus vous avez d’images et plus cela pourra prendre du temps, mais au final vous allez gagner de la place et afficher vos pages plus rapidement.
Si même après avoir optimisé la taille de vos images, votre site semble mettre du temps à les afficher, je peux vous conseiller de vous tourner vers une solution de CDN. Personnellement j’utilise celle de OVH pour 5.99€ TTC par mois, mais il en existe d’autres payantes et gratuites aussi telles que CloudFlare.
Un plugin de cache, tu installeras
Il en existe plusieurs mais personnellement j’utilise W3 Total Cache qui m’a toujours été fidèle et qui fait le travail que je lui demande.
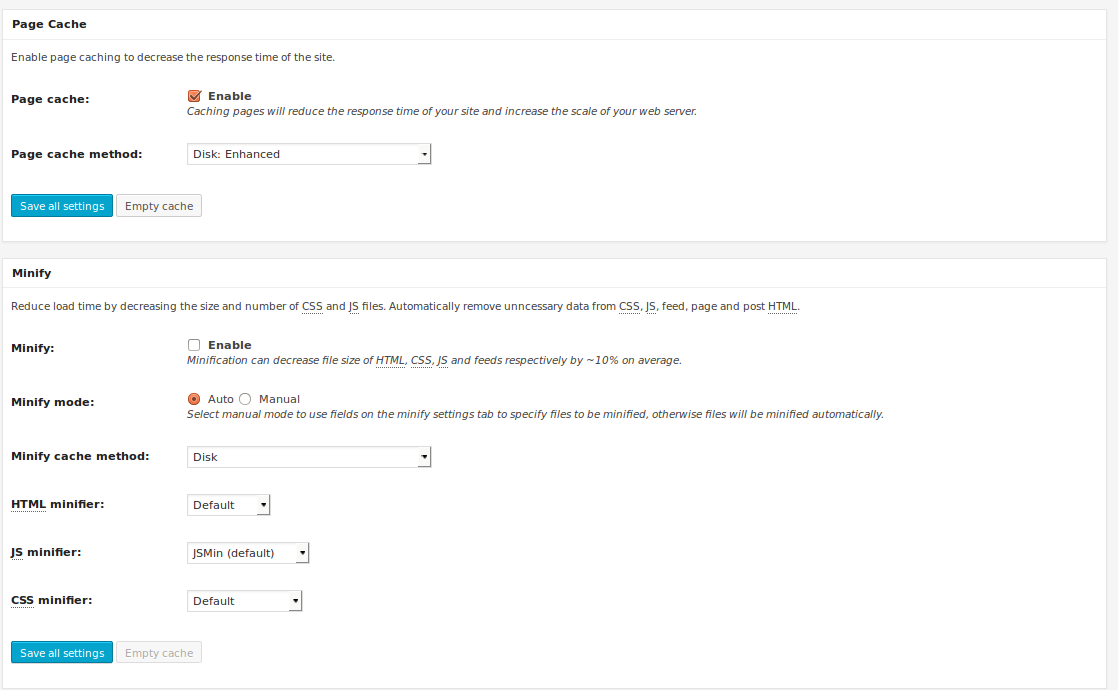
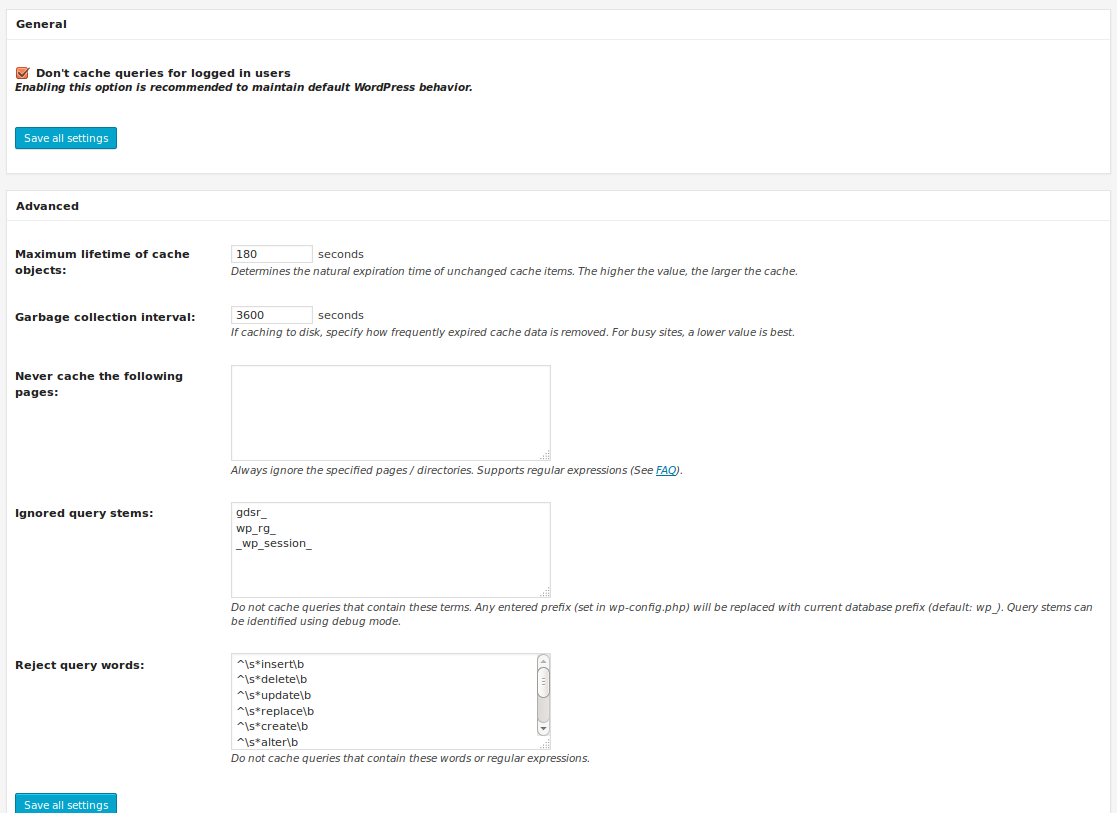
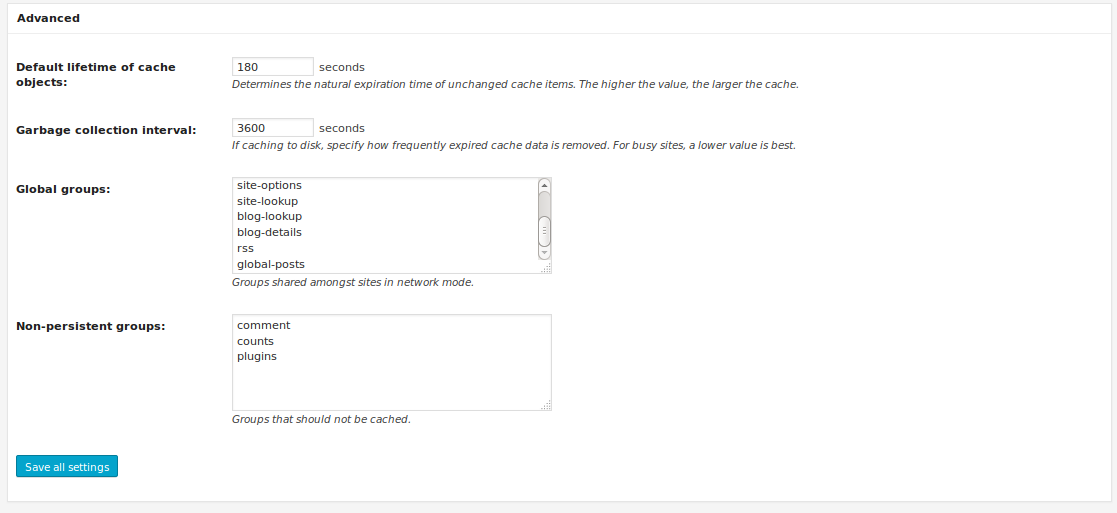
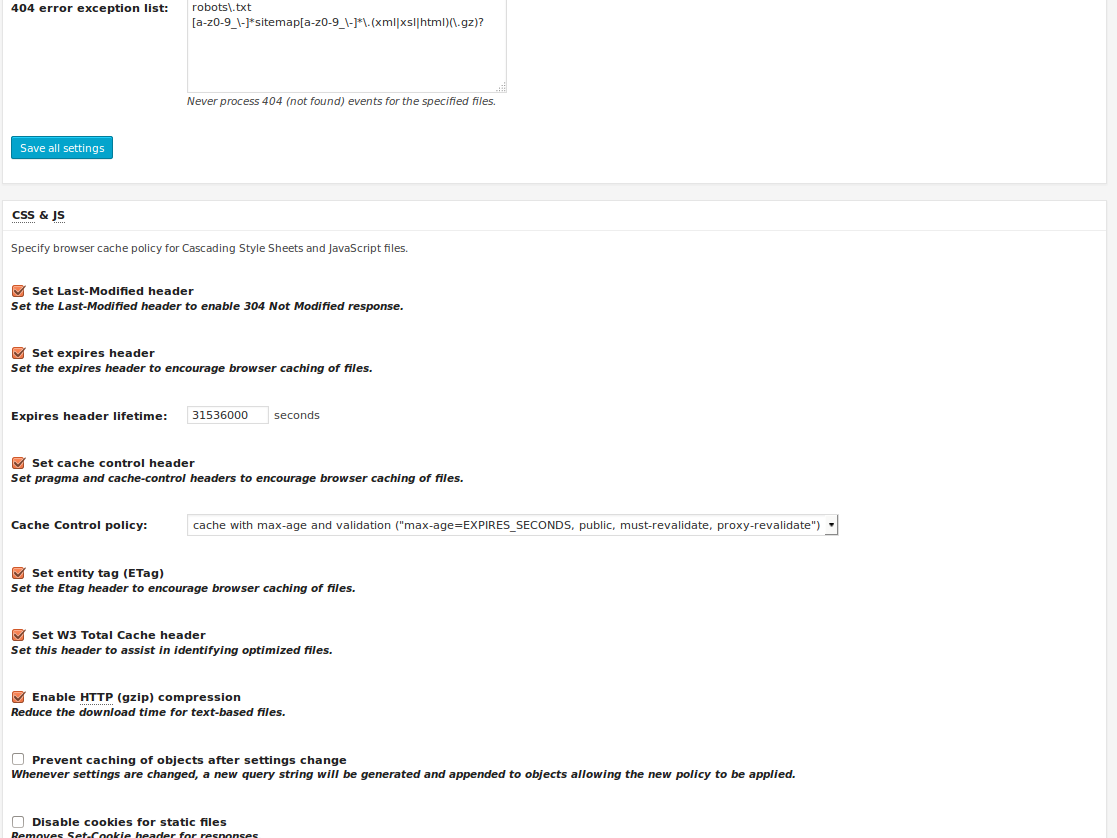
Après l’avoir installé, il suffit de le configurer en allant tout d’abord sur Performance > General Settings. Voici un exemple de configuration que vous pouvez suivre ou pas :

 Si vous utilisez un CDN, il faudra le configurer également.
Si vous utilisez un CDN, il faudra le configurer également.
Page cache :
 Minify :
Minify :

 Database cache :
Database cache :
 Object cache :
Object cache :
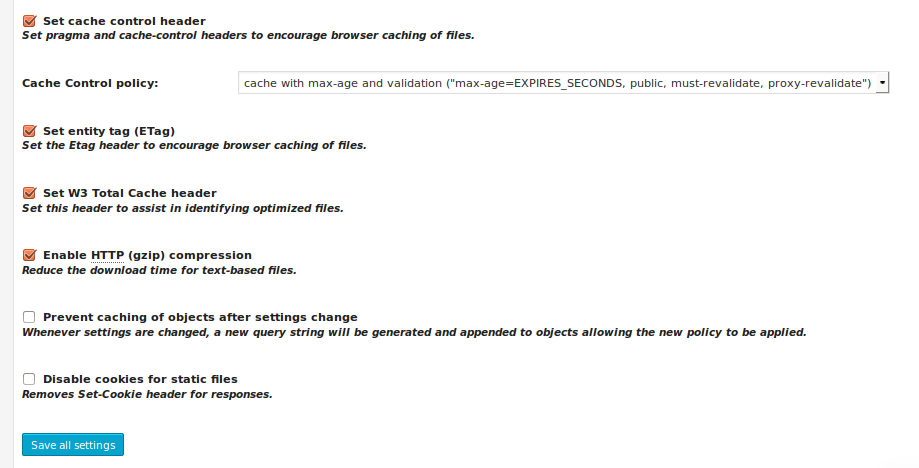
 Browser cache
Browser cache



 Lorsque W3 Total Cache sera en place sur votre blog/site et lorsque vous posterez un article, je vous conseille de cliquer sur “Performance > Empty All Caches”. Cette manipulation vous permettra de vider le cache et d’afficher à vos visiteurs le nouvel article.
Lorsque W3 Total Cache sera en place sur votre blog/site et lorsque vous posterez un article, je vous conseille de cliquer sur “Performance > Empty All Caches”. Cette manipulation vous permettra de vider le cache et d’afficher à vos visiteurs le nouvel article.
 Configuration de WordPress
Configuration de WordPress
Il faut savoir que WordPress par défaut effectue une sauvegarde automatique de votre article toutes les 60 secondes. Il faut s’imaginer alors que cela va demander du travail toutes les 60 secondes à votre base de données et qu’elle va stocker de plus en plus d’informations. Afin d’optimiser cela, on peut demander à WP d’espacer ses sauvegardes automatique.
Pour modifier votre fichier wp-config il suffit de vous connecter à votre logiciel de FTP et ensuite d’aller dans le répertoire dans lequel est installé votre site/wordpress et ensuite de modifier le fichier wp-config.php.
Comme d’habitude, n’oubliez pas d’avoir la bonne habitude d’effectuer une sauvegarde avant. Tout en bas de votre fichier il vous suffira de rajouter cette règle de configuration :
define(‘AUTOSAVE_INTERVAL’, 200); //seconds (60 par defaut)
Ou bien, si vous souhaitez effectuer une sauvegarde par heure car vous jugez que c’est suffisant :
define(‘AUTOSAVE_INTERVAL’, 3600); //une sauvegarde par heure
Une autre fonctionnalité que WP fait tout seul, mais qu’il est possible de modifier est la sauvegarde automatique des révisions d’un article. Je ne vais pas vous conseiller de supprimer cette sauvegarde automatique comme d’autres Blogs ou sites le font, mais de réduire ce nombre de révisions/de copies d’articles sauvegardés :
define(‘WP_POST_REVISIONS’, 3);
Htaccess
Je vous ai déjà parlé de ce fameux fichier htaccess dans l’article sur la sécurisation, dans ce même fichier vous allez pouvoir ajouter des règles qui vont permettre de dire au serveur web de mettre en cache et de compresser les ressources qui seront appelées et utilisées par le navigateur du visiteur.
Dans ce fichier nous allons demander au serveur web de mettre en cache, et donc de ne pas redemander à WordPress, du contenu statique tel que votre logo, votre favicon, la ou les CSS, fichiers javascripts …
Le but est de réduire le nombre de ressources que le site demande lors de son affichage et donc d’améliorer encore et toujours la vitesse de chargement.
Comme d’habitude, je vous invite à faire une sauvegarde(backup) de ce fichier htaccess avant toute modification.
Voici les règles à ajouter (tout en haut de votre fichier .htaccess) :
## contrôle du cache navigateur – Expire headers
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault “access plus 7200 seconds”
ExpiresByType image/jpg “access plus 2592000 seconds”
ExpiresByType image/jpeg “access plus 2592000 seconds”
ExpiresByType image/png “access plus 2592000 seconds”
ExpiresByType image/gif “access plus 2592000 seconds”
AddType image/x-icon .ico
ExpiresByType image/ico “access plus 2592000 seconds”
ExpiresByType image/icon “access plus 2592000 seconds”
ExpiresByType image/x-icon “access plus 2592000 seconds”
ExpiresByType text/css “access plus 2592000 seconds”
ExpiresByType text/javascript “access plus 2592000 seconds”
ExpiresByType text/html “access plus 7200 seconds”
ExpiresByType application/xhtml+xml “access plus 7200 seconds”
ExpiresByType application/javascript A259200
ExpiresByType application/x-javascript “access plus 2592000 seconds”
ExpiresByType application/x-shockwave-flash “access plus 2592000 seconds”
</IfModule>
#complement a expire-headers
<IfModule mod_headers.c>
<FilesMatch “\\.(ico|jpe?g|png|gif|swf)$”>
Header set Cache-Control “max-age=2592000, public”
</FilesMatch>
<FilesMatch “\\.(css)$”>
Header set Cache-Control “max-age=604800, public”
</FilesMatch>
<FilesMatch “\\.(js)$”>
Header set Cache-Control “max-age=216000, private”
</FilesMatch>
</IfModule>
Pour aller plus loin
Je suis consciente que la grande majorité des visiteurs de ce site ne voudraient pas toucher au “code” du site par peur de “tout casser”, mais pour aller plus loin il y aurait d’autres pistes d’optimisation du site :
- Définir la hauteur et la largeur d’une image
Afin d’aider le navigateur à afficher correctement l’image sans qu’il perde du temps à deviner quelles hauteur et largeur est voulue. Dans vos articles, et le code de votre site, dans les balises “<img …/>” il vous suffit de rajouter les éléments width et height avec leurs bonnes valeurs, comme ceci :
<img width=”100″ height=”100″ src=”logo.jpg” alt=”Logo”>
- Déplacer les fichiers javascript dans le footer.
À chaque plugin que vous installez (pour afficher un slider par exemple ou bien pour afficher un formulaire de contact), ce dernier demande à WordPress de charger un ou plusieurs fichiers javascript des que la page se charge, au lieu de le demander en tout dernier afin de ne pas faire attendre le visiteur.
En terme d’optimisation de performances il est conseillé de déplacer le chargement des fichiers javascripts en pied de page. Je ne vais pas détailler comment effectuer cette modification dans cet article, mais si vous le souhaitez, dites le moi et cela sera l’objet d’un autre article ou bien d’une présentation sous forme de slide.
Il faut savoir également qu’un thème bien fait n’aura pas beaucoup besoin d’optimisation, malheureusement dans la jungle des thèmes pour WordPress, la grande majorité de ces derniers sont très lourds et gourmands en terme de ressources 🙁
- Utiliser des sprites CSS afin de grouper les images utiles au thème.
- Modifier le chargement de jQuery pour ne pas demander la ressource à votre serveur web mais mettre à la place le lien vers l’URL d’un CDN.
Exemple :
<script type=”text/javascript” src=”//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
Google propose un service gratuit de librairies hébergées, il serait dommage de ne pas en profiter.
- Jetez un œil à votre hébergeur, car il est responsable d’une grande partie du temps de chargement de votre site. Si après une bonne optimisation du site vous le trouvez toujours lent alors peut-être qu’il serait préférable d’en changer.
Bon Aurélie t’es bien gentille, mais j’ai fait ce que tu as dit et mon site est toujours aussi long, pourquoi ?
Tout simplement parce que d’un site à un autre vous n’utilisez pas le même thème WordPress, vous n’avez pas installé et activé les mêmes plugins, vous utilisez ou pas les boutons des réseaux sociaux … Il faut savoir que plus vous avez de plugins et moins votre site sera rapide. Il vaut mieux parfois se passer d’une extension pour une fonctionnalité qui au final ne servirait pas à grand-chose, mais qui auraient pu vous couter 2 secondes de chargement en plus par page.
L’optimisation du temps de chargement d’un site se fait au cas par cas, mais dans cet article j’ai essayé de vous donner quelques pistes afin de vous sensibiliser au sujet et d’essayer de grappiller quelques secondes 🙂
On ne peut optimiser toutes les ressources externes qu’un site appelle tel que les polices Google, les fichiers javascripts de Facebook, Twitter … Donc si après un test de performances, GTmetrix vous montre qu’un fichier javascript provenant d’un réseau social est trop gros et qu’il faudrait le compresser, GTmetrix vous indique un souci, mais celui-ci vous ne pourrez pas le résoudre. Et oui, on ne peut compresser la taille d’une ressource externe à votre site.
Si vous désirez en savoir plus sur l’optimisation des performances d’un site web, je vous invite à aller sur le site BrowserDiet.
Je pense que j’ai fait le tour de la question, n’hésitez pas à me donner vos remarques et à me poser de questions si vous en avez.
Article signé : Aurélie Vaché (Scraly)
Passionnée par le référencement naturel et la rédaction web ! Blogueuse depuis 2012 ! Coauteur du livre “Techniques de référencement web” et “Stratégie de contenu e-commerce”.
Découvrez mes “Prestations SEO” et contactez-moi pour échanger sur votre projet SEO.

Merci Aurélie et Alex pour ce post très important ! La vitesse joue en effet un rôle crucial dans le positionnement d’un site web.
Sur WordPress, on peut être tenté de ne pas se pencher sur l’optimisation des performances car c’est du tout prêt… Ou alors, on utilise Wp car on a pas de compétences en code et du coup on laisse tomber également…
Comme tu le dis Aurélie, il existe tout un tas de plugin permettant d’optimiser les performances d’un site Wp, ce serait donc dommage de s’en priver !
Merci pour cet article super intéressant…
C’est quoi pour toi, un temps de chargement satisfaisant ? c’est-à-dire un temps “toléré” par l’internaute ?
Merci
laure
Plus globalement, au-dela d’un Blog/Site sous WordPress, l’appel aux javascripts freine beaucoup la vitesse de chargement d’un site, il faut penser à effectivement à les mettre en bas de page, c’est fou le nombre qu’il y en a en haut des pages, le plus pour parfaire, des attributs html5, du genre async… sinon tout est chargé immédiatement.
patrick Articles récents..Chausey, le plus grand archipel d’Europe
J’apporte quelques petits éléments complémentaires à cet article déjà très riche. Pour assembler et compresser les fichiers JavaScript et CSS j’utilise le plugin AssetsMinify, et ça fonctionne à merveille. On peut aussi tester son site WordPress avec Google PageSpeed Insights pour savoir s’il est bien optimisé pour les mobiles. Côté serveur, on a la possibilité de réduire encore plus le poids des données transférées en activant la compression Gzip via le fichier .htaccess (attention, ne fonctionne pas chez 1and1).
C’est ce qui s’appelle un article détaillé de chez détaillé ! J’aimerai savoir si vous avez comparé la différence de compression entre le plugin Smush it, et TinyPNG ( je suis accroc a tinyPNG ).
Merci.
Patrice Krysztofiak Articles récents..Agence SEO
Waouw, super complet comme article. Il va falloir que je me bloque une journée complète pour aller faire un tour sur chacun de mes sites 😀
Bonjour et merci pour ces explications. Mais j’ai une question : j’ai bien compris comment obtenir un bon score sur GTMetrics, mais concernant la vitesse pure du site, est-ce que l’on se compare à la concurrence ou y a t-il une fourchette de temps considérée comme bonne ? exemple : je passes de , disons 5 secondes à 3 secondes en temps de chargement, je dois me dire c’est bon, ou si la concurrence est à 2sec et des broutilles, il faut que je pousses plus loin ?
@Michael , personnellement je pense que “l’algorithme” ne s’applique que les sites lents ( admettons au dela de 3s de chargement cela serait considéré inacceptable ). Mais je n’ai aucune preuve de ce que j’avance, c’est juste mon sentiment personnel. D’autre part un site avec des milliers de visiteurs par jour a plus de chance de ramer qu’un site avec peu de visiteurs, pourquoi google déclasserait il le site plus visité sous pretexte qu’il est plus lent ?
Patrice Krysztofiak Articles récents..Le référencement d’une page Facebook – c’est possible !
Le temps de chargement d’une page est toujours un sujet d’actualité à l’heure où les internautes recherchent encore ce qui est le plus rapide. Les sites qui ont un temps de chargement long auront un fort taux de rebond qui sera néfaste pour le référencement sur google.
Je suis contente que l’article vous plaise. Ce n’est franchement pas évident de mettre noir sur blanc tout ce que l’on a en tête, d’expliquer de façon, la plus compréhensible que l’on puisse, toutes les petites choses que l’on fait pour optimiser la vitesse de chargement d’un site sur du WordPress.
Laure, pour répondre à ta question : quel est le temps de chargement “toléré” par l’internaute ?
Ce n’est pas évident de répondre à ce genre de question, on peut se dire que plus l’internaute à envie d’aller sur votre site et plus il “tolélera” de temps à attendre, mais il ne faut pas abuser non plus ^^.
Je dirais que si la page est toute blanche et que les ressources telles que les images, feuilles de styles (…) sont bloqués par l’appels de javascripts, alors il ne faudrait pas plus de 3 secondes de temps de chargement moyen (et encore je suis gentille je pense).
Par contre, si la page s’affiche petit à petit donc que l’internaute obtient du texte, puis des couleurs, puis des images (…) alors le temps de chargement complet/final peut atteindre les 5-6 secondes par exemple.
Si la page met 2 secondes à afficher le plus important pour l’utilisateur, puis qu’elle met 5 secondes à charger les fichiers javascripts, je dirais que c’est un temps tout à fait acceptable.
SI votre site met en tout plus de 10 secondes à d’afficher, vous pouvez vous dire qu’il faut vous mettre au travail le plus rapidement possible ^^.
Le plus important est que l’utilisateur ait les informations importantes le plus rapidement possible.
Pour répondre à Patrice, non je n’ai pas fais de comparaison, de benchmark entre WP SMush It! et Tiny PNG. J’avais trouvé quelques sites qui en faisait mais ces sites commencent à dater un peu donc effectivement ce serait bien d’effectuer une comparaison des deux.
Mais le plus important reste quand même d’ajouter un des 2 plugins pour faire perdre du poids aux pages de votre site internet :-).
Michael, tu poses la une bonne question.
Et la concurrence dans tout cela ?
Personnellement lorsque je dois optimiser un site coté SEO, je regarde ou en est la concurrence. Mais j’avoue que lorsque j’optimise les performances d’un site , cela n’entre pas dans mes principaux critères mais plus lorsqu’il s’agit de couper “des bouts de chandelle” et de gagner des millisecondes par ci et par là.
Si votre site met 10 secondes à se charger et cela de votre principal concurrent est a 3 secondes, là effectivement il faut que vous fassiez mieux ^^.
Après comme d’habitude le temps de chargement varie d’un site à un autre parce que le thème, les plugins (…), les technologies employées ne sont pas les mêmes. Un site en “paralaxe” ne mettra pas le même temps à se charger qu’un site avec un slider affichant des images en 1280px bien gourmand … 🙂
Côté seo, google a souvent dit que le temps de chargement n’était pas un critère essentiel pour bien ranker … et c’est vrai. J’ai un site qui mettait (sans mentir) + de 10sec à charger sur chaque page, et il a toujours garder son ranking. Par contre, le jour ou j’ai décidé de le mettre sur un serveur dédié et de faire attention au temps de chargement, mes revenus ont été multiplié par 150% tout en gardant le positionnement évidemment, comme quoi ! Si j’avais lu des articles comme celui ci avant ça m’aurait permis de gagner du temps … et de l’argent 🙂 Super article en tout cas, well done 😉 !
Aurélie une développeuse très pro et toujours de bons conseils. Merci pour ce billet.
Bravo pour ce résumé, j’utilise gtmetrix depuis longtemps qui donne de bons conseils pour les sites wordpress. Après dès que l’on sort d’un CMS connu, les conseils sont un peu moins pertinents.
Bonjour,
Bon résumé des différentes optimisations à faire malgré quelques imprécisions/erreurs 🙂
Test de temps de chargement :
Pingdom est payant pour la partie monitoring mais la partie test de temps de chargement est totalement gratuite.
Il faut faire cependant attention à bien choisir le serveur de ter pour avoir des temps de chargement réalistes.
Ici on voit que le test a été fait d’un serveur du Texas. A priori le site est hébergé en Europe, il faut donc choisir le serveur Amsterdam. Ce qui donne tout de suite un résultat plus pertinent : http://tools.pingdom.com/fpt/#!/edM845/www.miss-seo-girl.com
Pour GtMetrix les temps de chargement sont souvent assez délirant, et il faut être identifié pour pouvoir choisir le serveur de test.
Images et CDN :
Le fait d’avoir un CDN comme OVH ne changera en rien l’optimisation des images.
Cela peut même être contre-productif dans le cadre d’une audience uniquement Européenne, car cela ajoute une requête DNS supplémentaire.
W3TC :
Je ne comprends pas trop l’intérêt d’activer le cache objet, en plus du cache fichier. C’est ajouter du traitement PHP supplémentaire étant donné que le cache fichier est déjà crée.
W3TC gère correctement la purge à la création d’un nouvel article, il n’est donc pas du tout conseillé de vider tout le cache. Les visiteurs vont devoir régénérer tous les fichiers de cache, c’est dommage 🙂
Htaccess :
Avec les réglages indiqués dans W3TC, ces règles sont automatiquement ajoutées dans le .htacess. Dommage de faire doublon 🙂
Chargement jQuery:
On explique juste ici pourquoi ce n’est pas forcément une bonne idée : https://www.youtube.com/watch?v=ZAfGHjN1uJU&feature=youtu.be&t=54m6s
D’ailleurs j’en profite pour vous signaler que nous faisons un podcast Vendredi prochain avec comme sujet : Comprendre les notes de Gt Metrix : https://plus.google.com/events/c0f34lelh2ihhm57h997ii4deac
Jean Baptiste, je confirme que le mieux est de choisir le serveur le plus approprié afin des résultats les plus pertinent possible. Comme tu l’as dit il faut etre identifie donc cela rajoute une étape en plus.
Par contre concernant l’utilisation d’un CDN pour servir les images d’un site, je persiste pour ovh ou un autre fournisseur. Sur un site qui mettait 36secondes a se charger, en soulageant le serveur web on est passé a 9 secondes et l’audience est européenne. Cela a fait énormément de bien au tx de rebond et aux conversions.
Pour w3tc je vais regarder le cache objet et fichier et comparer les performances pour encore plus améliorer la configuration conseillée.
Concernant la purge a la création d’article d’article w3tc s’est planter plus d’une fois d’où mon petit conseil 🙂 .
Tu sais j’aurais pu parler également de l’installation et la configuration de varnish par exemple mais je serai sortie du cadre de cet article : tenter de mettre le pied a l’étrier sur l’optimisation de performances d’un site sous WordPress.
Et merci marie no pour ton petit message qui fait plaisir 🙂 .
Bonjour tout le monde, j’y vais aussi de mon petit grain de sel :
_pingdom n’est pas payant, je l’utilise régulièrement, et n’ai jamais eu à débourser un centime
_pour déplacer les JS dans le footer, on peut très bien le faire avec W3T (dans les règles de minify, il y a un bouton select pour dire au plugin où placer les fichiers en question, donc il faut passer un moment sur la bête pour ne pas se tromper, sous peine d’erreurs de mise en page)
_le coup de la vitesse du site pour améliorer le positionnement dans les SERP, c’est un beau coup de google pour économiser de l’électricité (le bot passe moins de temps sur les sites…)
_il est également possible de gagner des points en installant ce plugin, pour effacer les révisions d’articles
_pour le CDN, perso, ça m’a fait gagner 1 secondes sur toutes mes pages. Pourvu qu’il y ait un datacenter pas trop loin de votre zone géographique, ça vaut le coup
_pour le CDN et le minify sur les pages HTTPS, vaut mieux éviter, car, à moins d’avoir un SSL wildcard pouvant sécuriser *.domaine.tld, ça génèrera des alertes navigateur (anxiogène pour l’internaute). Et ça coute plus cher. Perso, je cache tout SAUF les pages https (page de contact…)
La vitesse de chargement de site est vraiment très important pour le référencement et garanti la visibilité du site même. Donc autant ne pas le prendre à la légère. Ce serait encore plus intéressant de savoir les mêmes méthodes pour les autres sites qui ne sont pas sur wordpress.
Pour optimiser les performances d’un site qui n’est pas sous WordPress, je t’invite à aller sur le site de BrowserDiet : http://browserdiet.com/en/
Ce site explique les règles fondamentales pour faire perdre du poids à son site.
Et si ton site repose sur un autre CMS tel que Drupal ou Dotclear, je pense que tu peux regarder s’il existe des extensions de cache ou d’optimisations des images.
Merci pour cet article fort intéressant! Le week-end dernier, j’ai installé WP Total Cache et je l’ai configuré comme un site l’expliquait. Malheureusement mon site s’est transformé en code alliant des “?”, des lettres mais aussi des losanges ! (Au moins PageSpeed Insights disait que tout était parfait hahaha) Je pense qu’il doit y avoir un conflit avec un plug-in, malheureusement c’est très dur de savoir, et c’est bien dommage donc j’ai du l’enlever.. Des conseils ?
A bientôt!
Pour les utilisateurs de 1&1 qui ne peuvent pas mettre en place Gzip, je conseille l’utilisation de cet outil http://www.yoyodesign.org/outils/ngzip/index.fr 😉
Excellent poste, tout y est. On pourra ajouter l’extension chrome “PageSpeed Insights” qui peut guider aussi à améliorer le temps de chargement des pages.
Merci pour cet article, je donne mon avis, j’ai utilisé le plugin smush.it qui très simple d’utilisation en quelques clics.
Pour W3 Total Cache attention pour le minify du css et jquery on peut avoir des mauvaises surprises sur son site.
Après une réinstallation de mon WP, je suis à la recherches de tous les “tricks” possible pour mon blog… merci de ces bon conseils d’optimisations !
longue vie à miss-seo-girl !
Merci pour les différents conseils. J’y rajouterais des outils en ligne de commande pour l’optimisation des images comme jpegtran ou pngcrush. Parfait pour rogner encore de 10 à 25% du poids de vos images en ligne.
Un script externe sur ton serveur tu copieras et un cron task tu ajouteras.
Dans le cas où les JS seraient externes et vraiment problématiques pour la vitesse du site, il est toujours possible de les télécharger et les ajouter sur le serveur via FTP, il faut ensuite modifié les différents fichiers qui appellent ces scripts. C’est faisable et dans certains cas (pas forcement liés à la vitesse de chargement du site) ça peut être intéressant de le faire :résoudre certaines erreurs de certificat ssl par exemple.
Par contre il y a un désavantage, si l’un des scripts devait être mis à jour, il est possible qu’il y ai des bugs, mais avec un cron task (ce qui n’est pas ma spécialité) on doit pouvoir les récupérer et les mettre à jour automatiquement sur le serveur ou est hébergé notre site.
Bonjour,
Merci pour cet article. Afin de faire bénéficier aux internautes d’un complément d’information exclusif, je vous propose une autre source que nous venons de publier, qui donne notamment des précisions quant au lien entre performance du site et choix du thème wordpress : http://www.lafabriquedunet.fr/blog/theme-wordpress-comparaison-performance-temps-chargement/
Encore merci et à bientôt,
Adrien.
Bonjour,
J’aurai aimé voir une capture d’écran de GTMetrix après avoir configurer W3Total Cache, pour voir la différence, en quoi il est mieux que Comet Cache par exemple ?
Ou le plugin payant rocket ?
Merci
Super article, pour ma part j’utilise WP SUPER CACH, j’ai constaté une nette amélioration de la vitesse du chargement des pages, il y a une un plugin sympa Better WordPress Minify qui agit sur les fichiers css et javascript pour minimiser le temps de chargement.
Bonjour,
J’ai testé W3 Total Cache, cela a “cassé” mon site, plus de thème, même en suivant vos réglages, puis j’ai testé WP Super Cache, bien mais sans plus, là j’ai WP Fastest Cache et bien mieux, il combine les fichiers Css et Java, j’ai mis en plus le plugin WP Deferred JavaScript et hop un A sur Gtmetrix