Article invité rédigé par Sébastien BLERIOT, responsable du site Joptimisemonsite.
 Grâce à Alexandra ou à votre référenceur préféré, votre site e-commerce génère maintenant un trafic confortable. Malheureusement, avec l’augmentation de votre trafic, votre taux de transformation s’est effrité et est désormais très loin de la moyenne de 2% des sites généralistes (source : Fevad).
Grâce à Alexandra ou à votre référenceur préféré, votre site e-commerce génère maintenant un trafic confortable. Malheureusement, avec l’augmentation de votre trafic, votre taux de transformation s’est effrité et est désormais très loin de la moyenne de 2% des sites généralistes (source : Fevad).
Tous les efforts que vous avez faits pour attirer le chaland sur votre site resteraient vains ? Pas de panique, vous devez maintenant entrer dans une phase d’optimisation de votre site en fonction des différents scénarios de trafic de votre site.
De nombreux blogueurs parlent des optimisations possibles en termes d’ergonomie et de fonctionnalités, je vous propose aujourd’hui d’aborder 3 points qui sont généralement moins traités et qui ont cependant un impact sur la conversion de votre site e-commerce.
Aujourd’hui, je vous propose d’aborder les sujets suivants : optimisation du header, optimisation des boutons d’actions et l’usage des lightbox sur les sites e-commerce.
Votre header est-il optimisé ?
Avant de vous lancer dans une refonte complète de votre fiche produit, ou de changer de solution de moteur de recherches interne, vous êtes-vous déjà penché sur le header de votre site ?
En effet, le header d’un site e-commerce est un élément très important dans la ré-assurance de l’internaute. En effet, c’est généralement le premier élément qui est vu par l’internaute et c’est grâce à celui-ci qu’il sait s’il est sur le bon site ou non.
Que devez-vous mettre dans votre header au-delà de votre logo, de l’accès au panier et de l’accès au compte client ?
La Baseline, un classique trop souvent oublié
Le premier élément important à ajouter, en plus d’un logo, c’est une baseline. Vous savez, ce petit slogan qui est généralement associé au logo. Cette baseline est le premier élément qui permettra à l’internaute de comprendre ce qu’il va trouver sur votre site. A l’heure actuelle, encore trop peu de sites ont une baseline associée à leur logo.
 Le header d’Oxbowshop.com est à retravailler : pas de rassurance, zone de search très peu visible, pas de baseline, arguments commerciaux très peu visibles…
Le header d’Oxbowshop.com est à retravailler : pas de rassurance, zone de search très peu visible, pas de baseline, arguments commerciaux très peu visibles…
La ré-assurance commence dès le header !
Par ailleurs, on dit souvent qu’il est important d’ajouter de la ré-assurance sur un site de e-commerce. Vous savez, tous ces éléments qui vont permettre à l’internaute de se rassurer sur le fait qu’il est sur un vrai site, sur lequel il sera en confiance au moment d’indiquer ses coordonnées bancaires.
Et bien sachez que cette ré-assurance commence dès le header. En effet, il est indispensable d’ajouter vos coordonnées de contact (souvent un numéro de téléphone) sur votre header. Affichez votre numéro de téléphone à cet endroit permet de le garder visible quelle que soit la page sur laquelle se trouvera votre internaute.
Par ailleurs, afficher un numéro de téléphone bien en évidence est souvent un gage de qualité pour un internaute. Pensez donc à le mettre bien en évidence sur votre header.
Zone de search de votre moteur de recherches interne
En janvier 2014, Charles Simpson indiquait sur le JDN qu’une visite avec utilisation du moteur de recherches interne d’un site e-commerce permettait de convertir entre 4 et 6 fois mieux qu’une visite sans utilisation.
 Le header de Zalando est très efficace : numéro de contact, « vu à la TV », logo TrustedShop, arguments commerciaux, zone de search bien mise en évidence
Le header de Zalando est très efficace : numéro de contact, « vu à la TV », logo TrustedShop, arguments commerciaux, zone de search bien mise en évidence
Alors au-delà de cette statistique, avec l’avènement de Google, les internautes ont pris l’habitude d’utiliser un moteur de recherches sur un site e-commerce (on dit MERCI YOUTUBE ^^).
Dans l’absolu, il est intéressant et même conseillé de proposer la zone de search de votre moteur de recherche interne directement dans votre header afin qu’il soit accessible depuis n’importe quelle page de votre site.
Attention cependant, si les fonctionnalités & résultats de votre moteur interne ne sont pas efficients, il est préférable d’en améliorer l’efficacité avant de l’afficher directement dans le header de votre site. Un moteur de recherches interne non efficace dessert plus votre site qu’il ne l’aide à transformer.
Conclusion :
Le header de votre site joue un rôle plus important que vous ne le croyez dans le taux de conversion de votre site. Il permet ainsi de donner du crédit à votre site et favorise la confiance des internautes. Pensez donc à l’optimiser, vos internautes vous le rendront !
Lire également : Le header d’un site e-commerce: un élément de rassurance à optimiser
Vos boutons d’actions sont-ils suffisamment visibles ?
Un autre point d’attention sur votre site est la visibilité de vos boutons d’appel à l’action.
En effet, au-delà de leur simple couleur (qui doit être testée régulièrement) pour optimiser le taux de clic, il est nécessaire de faire un véritable travail sur la visibilité de ces boutons.
Le bouton d’ajout au panier, un call to action à bichonner
Le bouton principal d’une fiche produit est bien entendu le bouton d’ajout au panier. Il est donc préférable que ce bouton soit le plus visible possible afin d’inciter l’internaute à cliquer dessus. Il est conseillé d’afficher le bouton d’action au-dessus de la ligne de flottaison.
Un point d’attention est de tester la visibilité (ou non) du bouton d’ajout au panier selon les configurations d’écrans les plus utilisées par les internautes (par exemple, en 2012, la configuration la plus répandue était 1366 x 768). Pour les tester j’ai, pour ma part, installé un addon Chrome qui s’appelle « Resolution test » et qui permet d’afficher la page sur laquelle vous êtes selon différentes configurations d’écran.
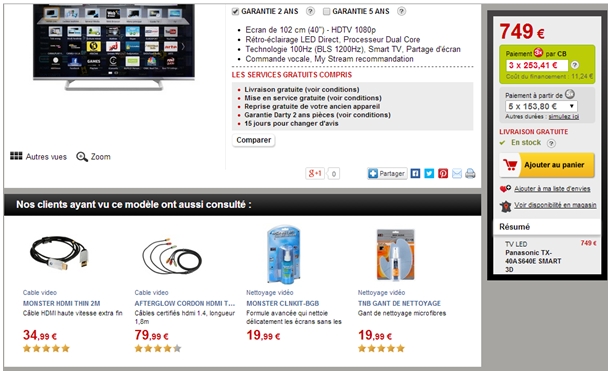
Autre point intéressant, depuis quelques mois, l’enseigne Darty a mis en place un bouton d’ajout au panier flottant qui permet de le garder à la vue de l’internaute même si celui-ci est amené à scroller sur la fiche produit.
 La partie droite de la fiche produit de Darty.com est amovible pour être toujours visible par l’internaute
La partie droite de la fiche produit de Darty.com est amovible pour être toujours visible par l’internaute
J’ai également lu un article sur le blog Skeelbox qui faisait un retour d’expérience sur ce genre de bouton. Le résultat était sans appel : +53% d’ajout au panier en mettant en place cette fonctionnalité. Ce retour d’expérience démontre bien l’importance de la visibilité de ce bouton d’action.
Les boutons d’actions du tunnel de conversion, un impact direct sur le taux de transformation
Comme pour la fiche produit, les boutons d’actions de votre tunnel de conversion doivent être régulièrement testés pour être plus efficaces.
La couleur et le wording doivent être A/B testés régulièrement afin d’optimiser les taux de clics. Pensez également à bien modifier les intitulés pour être en règle vis-à-vis de la loi Hamon, qui sera effective en juin prochain. Je vous conseille d’ailleurs de vous procurer le livre blanc de TrustedShop sur l’impact de la loi Hamon sur le tunnel de commande.
Sur le tunnel de conversion, il est indispensable que les boutons qui permettent d’avancer dans le tunnel de commande soient très visibles. Par contre, les « call to action » qui entraînent l’internaute vers une autre page de votre site doivent être minimisés.
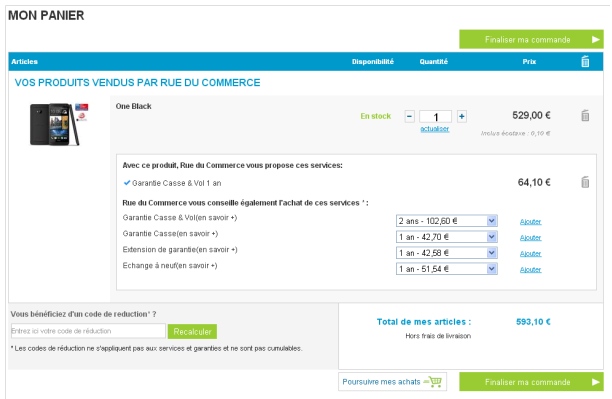
 Les boutons d’actions de la page de récapitulatif de panier de Rueducommerce sont bien travaillés. Seule la partie dédiée au code de réduction devrait être un peu plus minimisée selon moi
Les boutons d’actions de la page de récapitulatif de panier de Rueducommerce sont bien travaillés. Seule la partie dédiée au code de réduction devrait être un peu plus minimisée selon moi
Par exemple, sur la page de confirmation de panier de Rueducommerce.com, vous pouvez voir que le bouton « finaliser ma commande » est largement mis en avant. Il est même répété deux fois : une fois au-dessus de la ligne de flottaison, une fois en-dessous. A contrario, le bouton « poursuivre mes achats » est minimisé. Sa couleur et sa taille sont différentes ce qui le rend moins visible.
Conclusion :
Comme vous avez pu le voir dans les deux points précédents, les boutons d’actions ont un rôle prépondérant sur internet.
Vous pensez que votre site fonctionne ? Ses performances seraient-elles meilleures si vos boutons d’actions avaient une autre couleur ? Une autre taille ? Un autre emplacement ? Un autre wording ?
De par leur importance, vous vous devez de les tester régulièrement grâce à une solution d’A/B testing. Vous verrez que cela aura des conséquences importantes sur la conversion de votre site.
Lire également : Analyse du tunnel de conversion d’Oxbowshop.com
Quand faut-il afficher une lightbox d’animation commerciale ?
De nombreux petits sites (et pas que des sites de e-commerce) le font depuis maintenant plusieurs années : l’ouverture intempestive d’une lightbox lors de la navigation de l’internaute.
Malheureusement, ces lightbox sont généralement mal positionnées ce qui nuit à la performance du site.
La lightbox à l’arrivée sur le site, une erreur à éviter !
De nombreux sites ouvrent une lightbox proposant par exemple l’inscription à la newsletter du site et ce, dès l’arrivée de l’internaute sur le site.
 En arrivant sur le site Oxbowshop.com, une lightbox s’ouvre directement pour inciter les internautes à s’abonner à la newsletter… #fail
En arrivant sur le site Oxbowshop.com, une lightbox s’ouvre directement pour inciter les internautes à s’abonner à la newsletter… #fail
Cette technique marketing est très agressive et ne doit surtout pas être mise en place. La raison est simple : comment un internaute peut-il s’abonner à la newsletter d’un site alors même qu’il n’a pas encore vu le moindre produit/article de celui-ci ?
Alors, si votre objectif est d’augmenter votre taux de rebond, gardez cette lightbox. Si par contre vous souhaitez faire du business, adaptez votre stratégie.
Par exemple, si vous souhaitez à tout prix conserver cette lightbox, si importante pour votre base de données e-mail, paramétrez-la pour qu’elle s’affiche après que l’internaute a vu 5 pages par exemple. Cette lightbox aura bien plus d’impact une fois que l’internaute aura passé plusieurs minutes à comprendre ce qu’il pourra trouver sur votre site.
La lightbox au clic sur le bouton d’achat, oui mais avec parcimonie
Une autre technique appréciée par les e-commerçants est d’afficher une lightbox lors du clic de l’internaute sur le bouton d’ajout au panier.
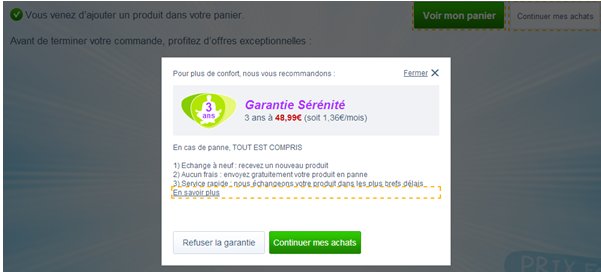
 Lors du clic sur le bouton « ajouter au panier » sur Cdiscount, une page intermédiaire s’ouvre ainsi qu’une lightbox : 2 étapes supplémentaires avant de commander
Lors du clic sur le bouton « ajouter au panier » sur Cdiscount, une page intermédiaire s’ouvre ainsi qu’une lightbox : 2 étapes supplémentaires avant de commander
Cette lightbox peut être intéressante pour proposer du cross-selling à l’internaute, à savoir des produits complémentaires à celui qu’il vient d’ajouter à son panier. Celle-ci permet, lorsqu’elle est bien paramétrée, d’augmenter le panier moyen.
Par contre, afficher cette lightbox ajoute une étape supplémentaire à l’internaute dans son chemin de croix qui le mènera jusqu’à la finalisation de sa commande.
Je vous conseille donc d’afficher (ou non) cette pop-up en fonction des spécificités de votre site. En effet, si vous constatez qu’avec cette lightbox, votre nombre de produits moyens par panier est toujours proche de 1, abstenez-vous ! En effet, celle-ci ne semble avoir aucun impact. Si vous vendez à contrario beaucoup d’accessoires à vos produits, celle-ci peut être intéressante.
Conclusion :
Encore une fois, tout est mesurable dans le e-commerce. Pensez donc à a/b tester l’affichage ou non d’une lightbox en mesurant l’impact que cela peut avoir sur votre panier moyen et votre taux de transformation.
Bilan : Que retenir de cet article ?
Au-delà de ces trois points d’attentions, il est intéressant de prendre en compte que sur internet plus qu’ailleurs, tout est mesurable !
Autre avantage d’internet, les solutions d’a/b testing se sont démocratisées depuis quelques années et leur coût est maintenant assez faible par rapport aux apports qu’elles procurent.
Aux Etats-Unis, ces sites tels que Victoria Secret ont des taux de transformation qui frôlent avec les 20%. Avec de telles conversions, il est plus rassurant d’investir massivement en acquisition de trafic.
Alors TESTEZ et VALIDEZ vos hypothèses avant de vous lancer dans des optimisations coûteuses qui ne vous apporteront peut-être pas les résultats escomptés.
En bonus, un livre blanc sur les bonnes pratiques e-commerce en 2014 !
Passionnée par le référencement naturel et la rédaction web ! Blogueuse depuis 2012 ! Coauteur du livre “Techniques de référencement web” et “Stratégie de contenu e-commerce”.
Découvrez mes “Prestations SEO” et contactez-moi pour échanger sur votre projet SEO.
Visiblement Oxbow a pas mal de boulot à faire sur son site !
Article intéressant et bien illustré. Merci pour le lien expliquant la loi Hamon, je n’en avais pas entendu parler jusque là !
Header, baseline, search, call to action, affordance, call to action, conversion, lightbox or not lightbox… Mais quelle est cette secte étrange nommée SEO?
En tout cas pour entrer au club, j’ai rarement lu un post de synthèse aussi bien écrit.
Très bonne stratégie e-commerce, merci pour toutes ces conseils, c’est vraiment utile.
Etant toujours sur le net, je n’aime pas du tout les lightbox lorsque j’arrive sur un site, ça me bloque et m’énerve à la fois.
Ces techniques servent plus aux développeurs qu’aux referenceurs je trouve, et font parti des toutes premières choses à savoir pour bien optimiser son site e-commerce.
Excellent article qui rappelle des bases de la conversion sur Internet ! C’est souvent une question de bon-sens !
Merci à tous pour vos commentaires positifs.
@Vincent: Effectivement, j’ai fait une analyse complète du site Oxbowshop qui doit revoir intégralement son site (Ce qui est en cours d’après mes sources ^^).
@Juliette: Effectivement, il n’y a pas plus énervant pour un internaute qu’une lightbox. Surtout celle d’entrée sur un site. A bannir tout de suite de votre stratégie !
Enfin, une grand merci à Alexandra pour m’avoir permis de publier cet article sur son blog. On refait ça quand tu veux ^^
@Sébastien, merci à toi pour cet article invité !
Je te retourne l’invitation, tu es le bienvenu sur mon blog ! 🙂
Des conseils à retenir et à mettre en place sur un site e-commerce, c’est vrai que la marque Oxbow en y jetant un oeil de plus près limite ne se prend pas la tête et se repose sur son branding.
Tandis que Zalando cherche à rassurer le client et surtout le garder le plus longtemps possible sur son site.
D’ailleurs la position des boutons, la couleur des mots plus particulièrement “gratuit” est bien volontaire pour instaurer un sentiment de gratuité aux clients et les pousser à l’achat indirectement.
Superbe article et très complet. J’apprécie tout particulièrement les statistiques de conversion en fonction de quel type de bouton ou autre technique l’on utilise. Pour Victoria Secret, c’est tout de même un site à part dont la marque est connue et dans un sens ont su devenir les leader dans leur industrie, d’où je pense un taux de conversion très élev♪0.
John Alright Articles récents..Etui lunette personnalisé – 25 €
Très bon article qui donne de bons conseils. Ça a l’air évident vu comme ça, mais ces points sont souvent occultés et malheureusement, ceci conduit les internautes à rebrousser chemin. Un beau graphisme ne rime pas forcément avec une bonne ergonomie.
@Sebastien Bleriot: Un plaisir de recevoir un retour, merci et bon travail à toi aussi Alexandra 🙂
Je rejoins @Anthony sur le bon sens. Certaines questions évidentes sont souvent occultées : à qui on s’adresse ? Que vient-on chercher sur mon site ? Par quel mots-clés ? Ai-je vraiment besoin de multiplier les fonctionnalités ? Moralité : mieux vaut un beau basique qu’une pièce couture démodable.
Je suis parfaitement d’accord avec vous, le marketing agressif est peu recommandable. Les internautes sont nombreux à passer leur chemin au lieu de s’inscrire ou d’essayer de fermer la fenêtre nuisible…
Superbe article. Je suis neo dans le domaine de la création de site et j’avoue que si j’avais lu cet article plus tôt, je m’y serai pris autrement. Néanmoins, il n’est jamais trop tard pour apprendre et améliorer son référencement et son site. Merci pour ce partage.